Hello, I'm new to Aximmetry and coming from a Unreal Engine game programmer background. I have a simple VP setup: I built a UE5 map that has a translucent object. I'm using Aximmetry Broadcast DE to receive a SDI input image from a camera. Moreover, I'm using VIVE Mars with 3 trackers: One for centering, one for camera tracking and one for object/talent tracking. The camera and the billboard tracking are working fine. However, when I step backwards on my green screen (to "walk trough" the translucent object and be behind it, just like some "portal" thing) the billboard is still rendering in front of the translucent object.
Here are some screenshots:
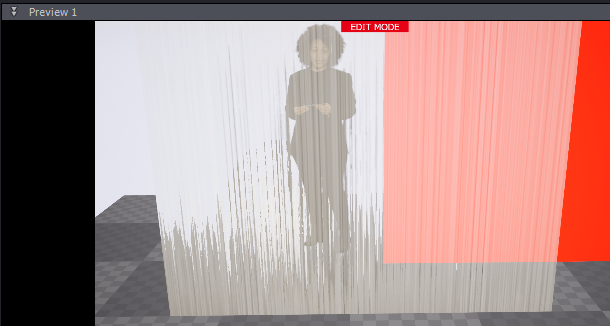
(Vive tracker near center position)

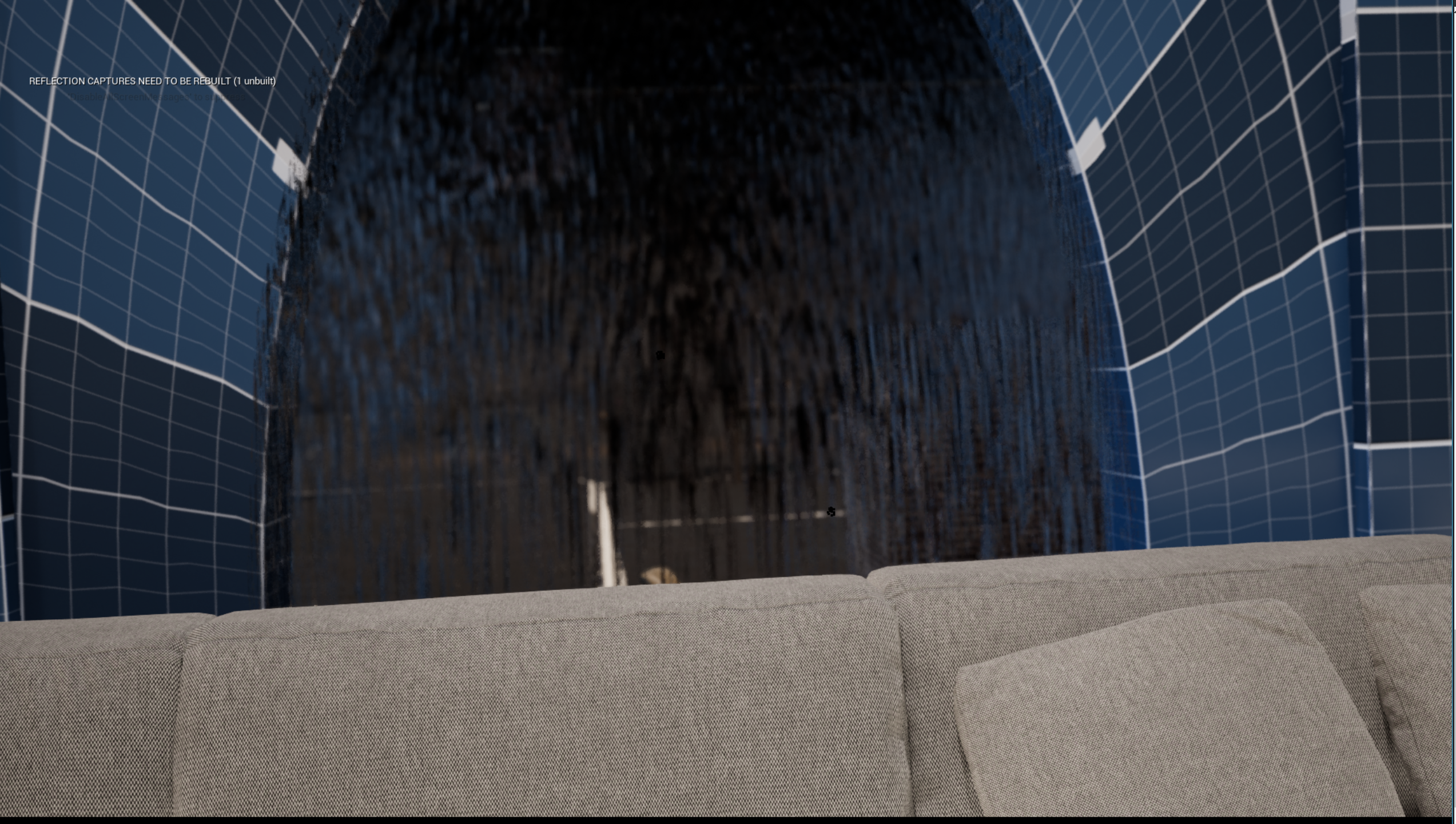
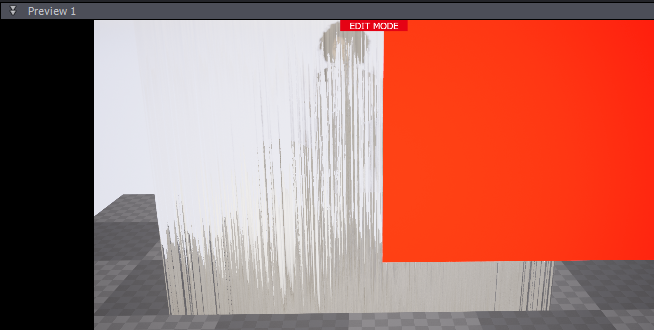
(Vive tracker far away from center position and it should be behind the translucent object):

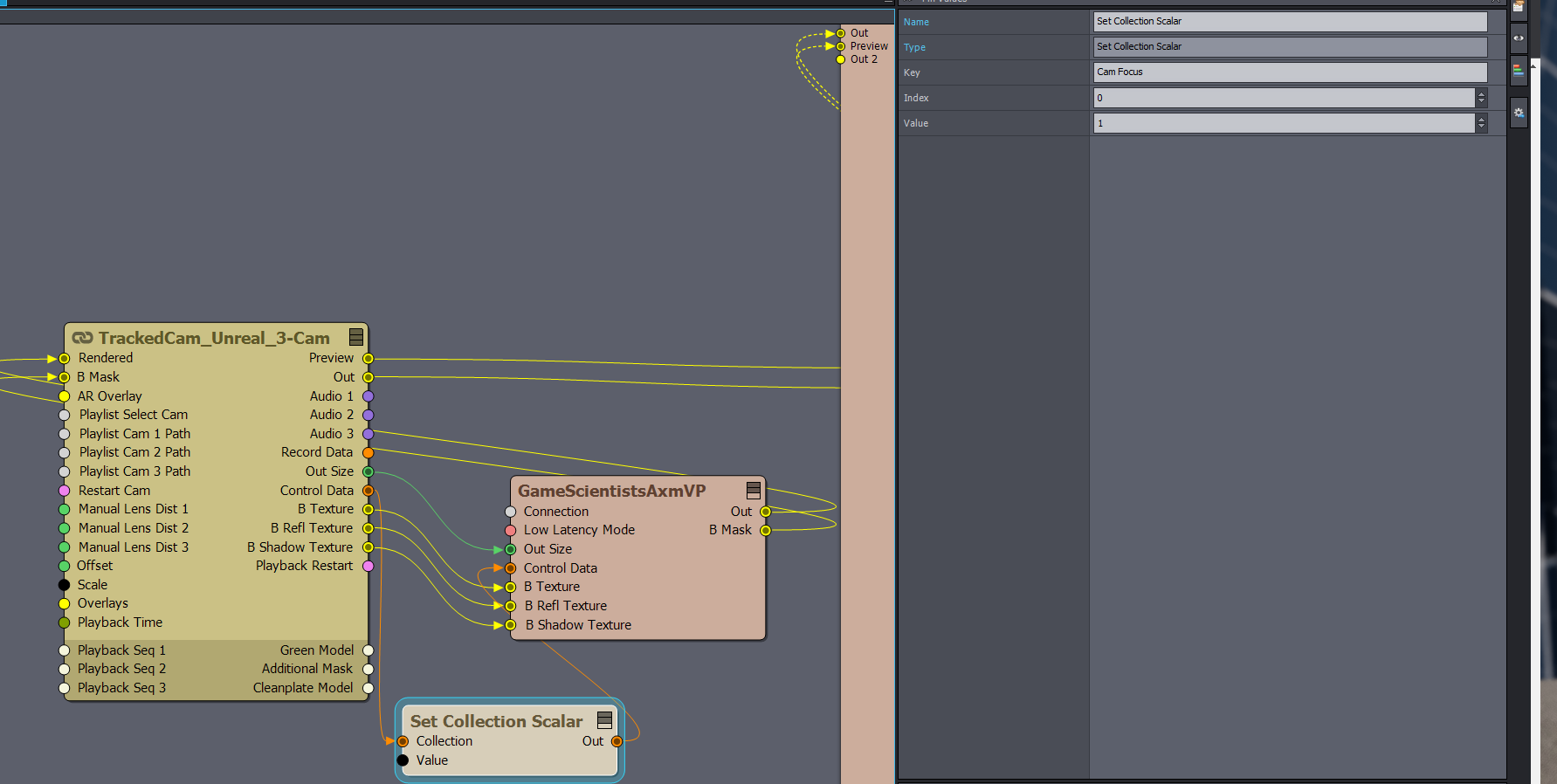
Here is how my Aximmetry compound is setup:

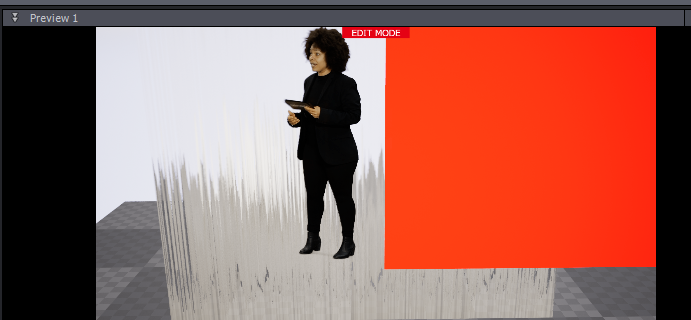
Here's the desired effect (the person should be behind the translucent object):
I manage to make it work on a simple Unreal Engine Virtual Camera with billboard. However, I can not make it work on a tracked camera setup.

Any ideas, please?
Best regards,












Hi,
We got a little bit sidetracked in the other thread. Your problem might not related at all to focus and DoF.
What you should know is that when Allow Virtuals is turned off, Aximmetry renders the Billboard:

https://aximmetry.com/learn/virtual-production-workflow/preparation-of-the-production-environment-phase-i/green-screen-production/tracked-camera-workflow/scene-control-panel/#use-billboards-&-allow-virtuals
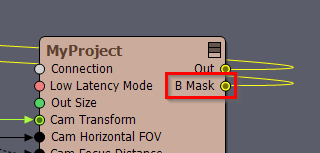
In your case, you want to Allow Virtuals to be turned on, otherwise, Aximmetry will mask the rendered Billboard based on the B Mask pin:
And your translucent object is probably not included in this mask, that is why you see the billboard in front of it.
You can turn on Allow Virtuals in the virtual camera at the CAMERAS control board:
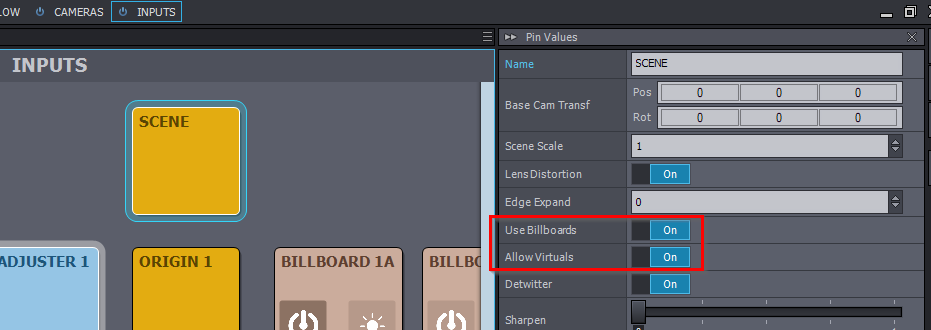
You can turn on Allow Virtuals in the tracked camera at the INPUTS control board:

Note, to turn on Allow Virtuals in tracked cameras, the Use Billboards must be also turned on.
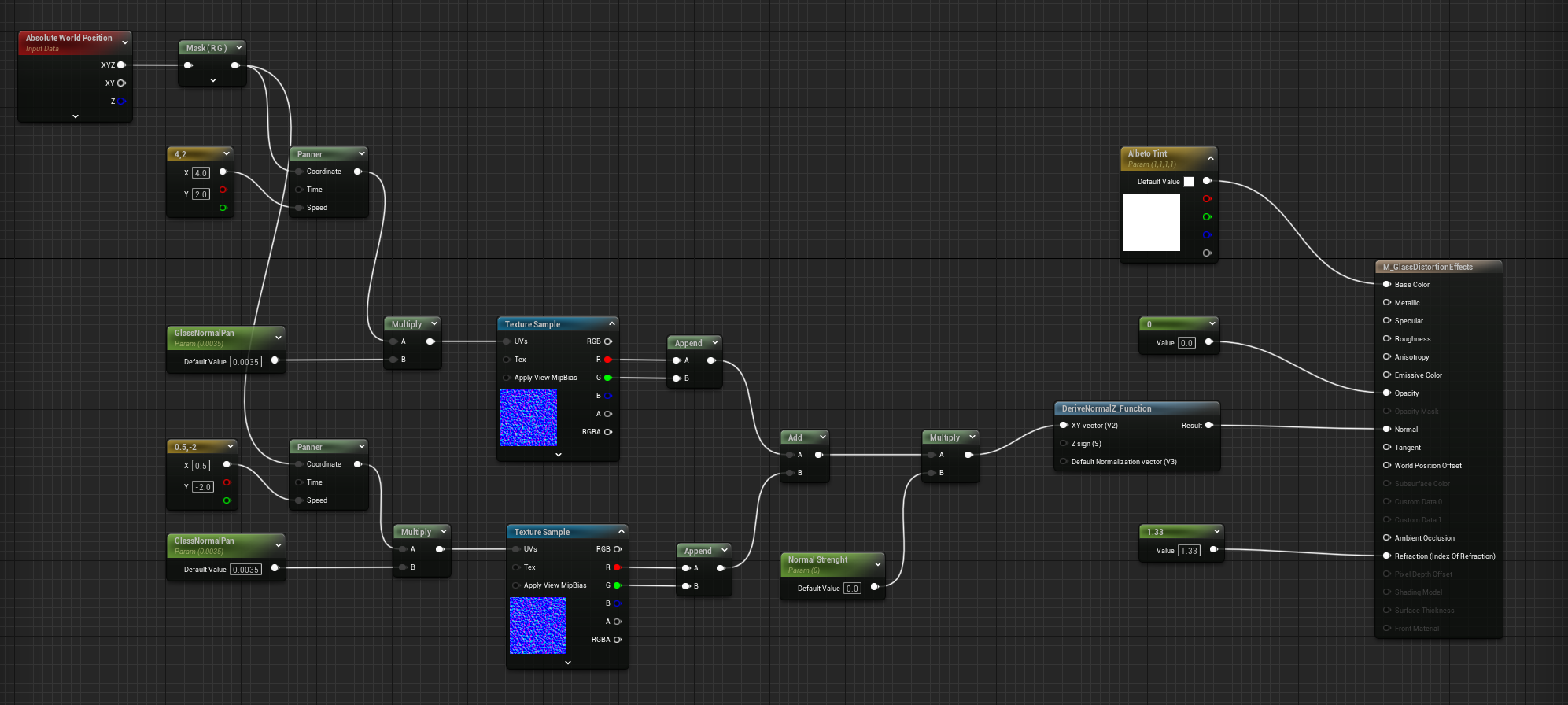
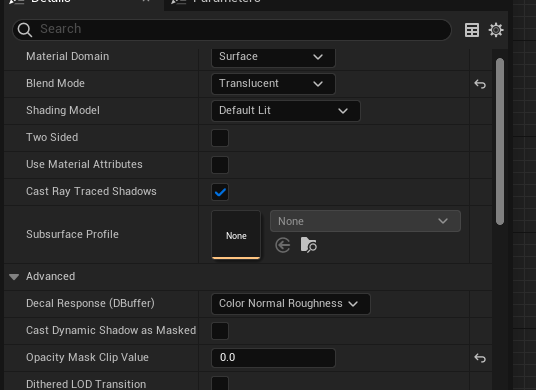
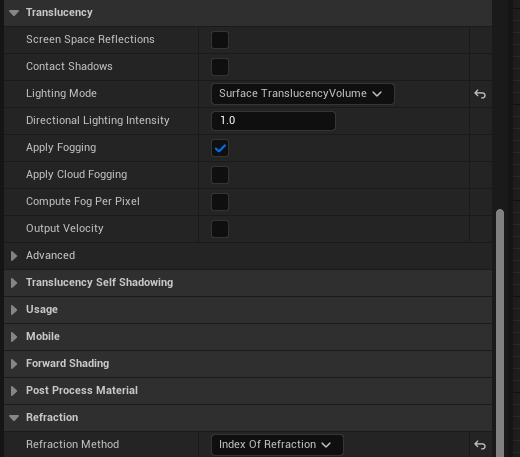
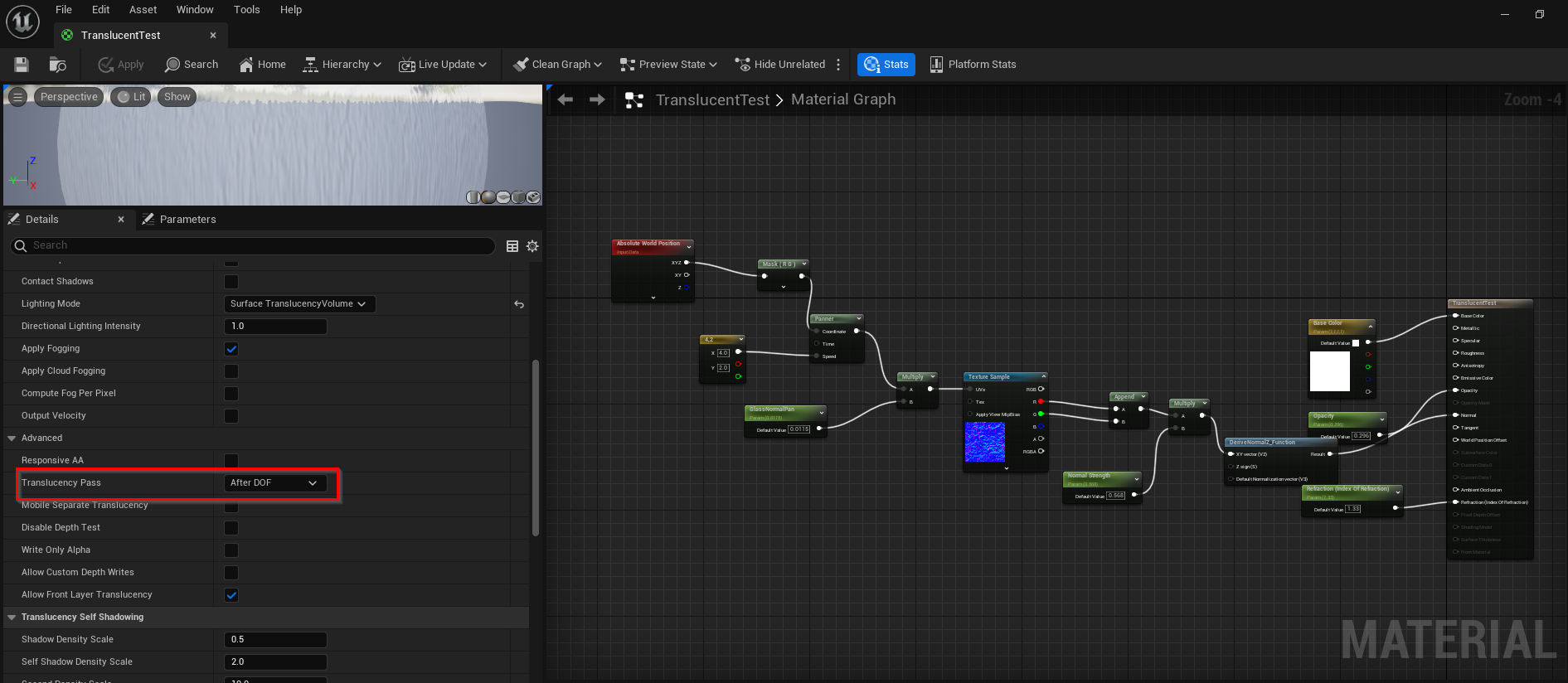
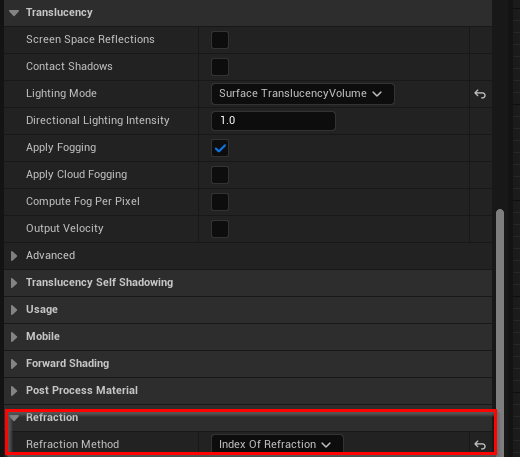
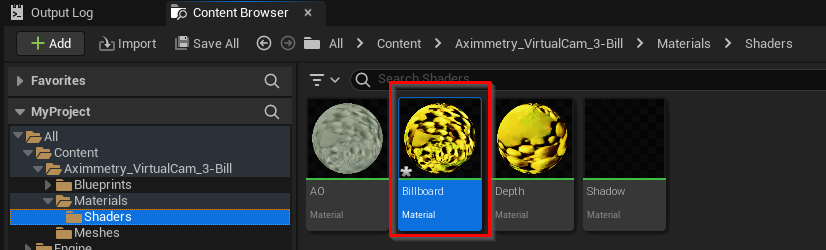
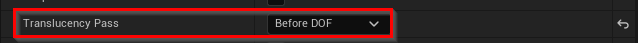
If it still doesn't work with Allow Virtuals and Render to Depth turned on in the Billboard panel, then can you share the material of your translucent object? That could help a lot in figuring out where things go wrong.
Warmest regards,