Hello @Aximmetry
Is there a way to change images dynamically from UMG widget in unreal for aximmetry 5.1 to and change it in aximmetry.
attached is a blueprint link with a failed attempt for images Text is working fine
https://blueprintue.com/blueprint/qp219scy/ UMG
https://blueprintue.com/blueprint/b6a8bga0/ blueprint
Hi,
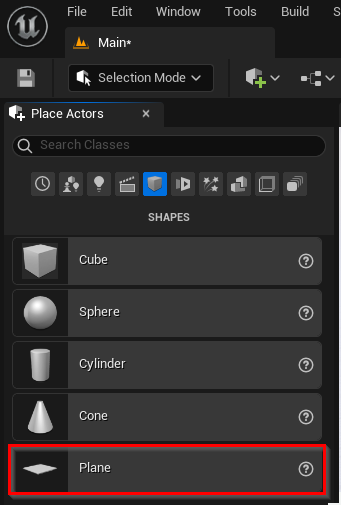
If you don't have any specific reason for using the UMG, then you should just display the Aximmetry Video on a plane:

Like it is described in the Get Aximmetry Video paragraph: https://aximmetry.com/learn/virtual-production-workflow/preparation-of-the-production-environment-phase-i/obtaining-graphics-and-virtual-assets/creating-content/creating-content-for-aximmetry-de/ue5-how-to-install-and-work-with-the-unreal-engine-based-de-edition/#get-aximmetry-video
Otherwise, I could not figure out the references from the blueprints you shared. But, there is an easier way to change the UMG widget images. I will detail it here:
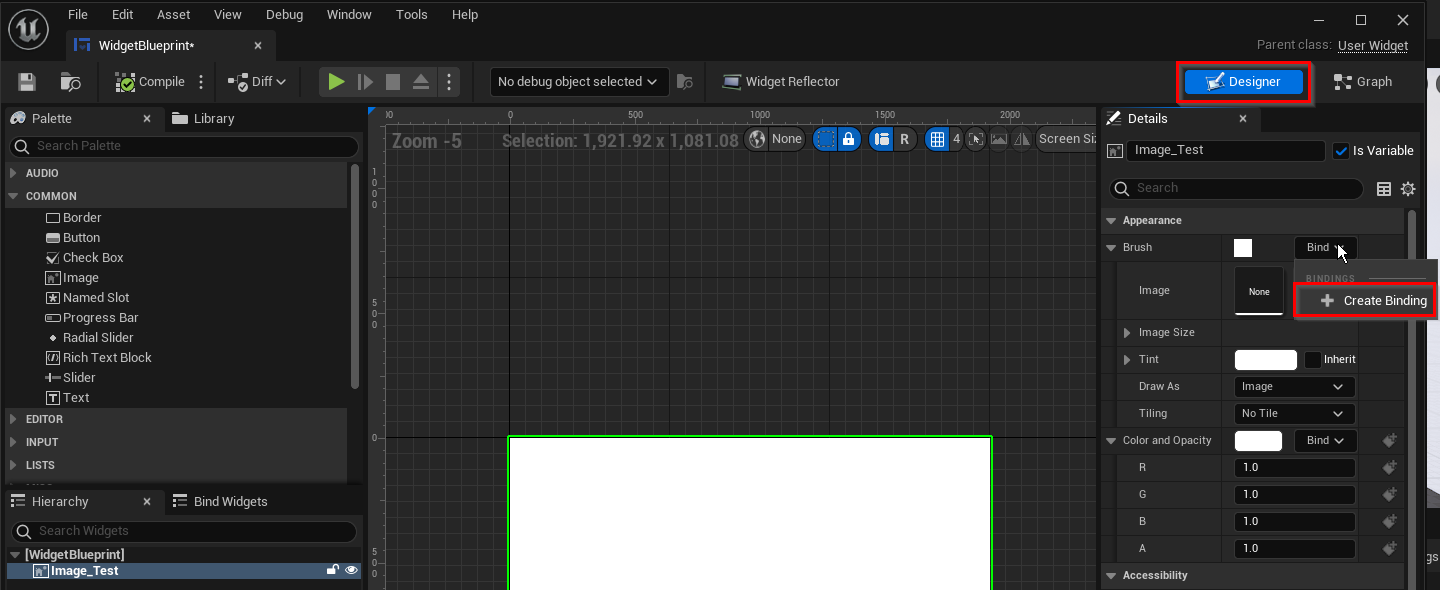
First, in the Widget Blueprint's Designer create a binding function for the image's Brush:

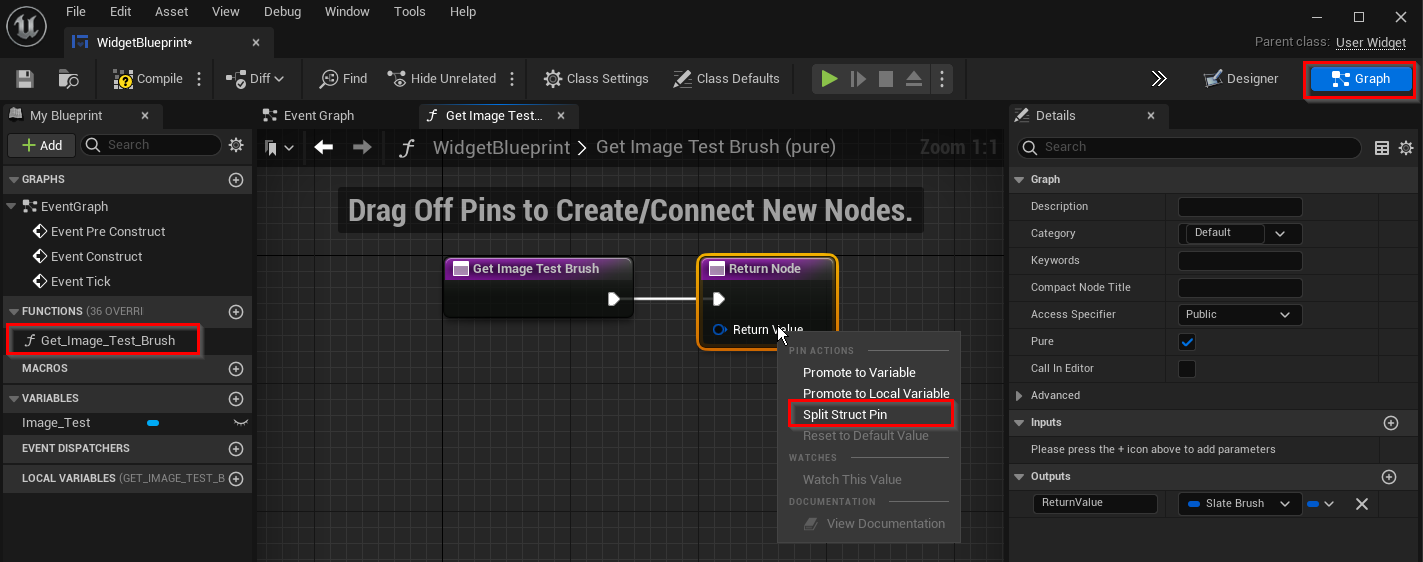
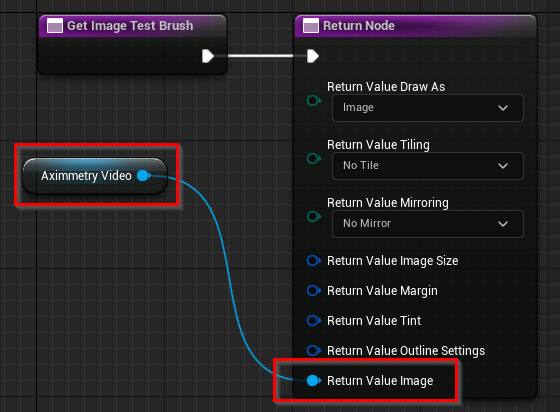
In the created function, Split the Return Value pin by right-clicking on the Return Value pin and selecting the Split Struct Pin option:

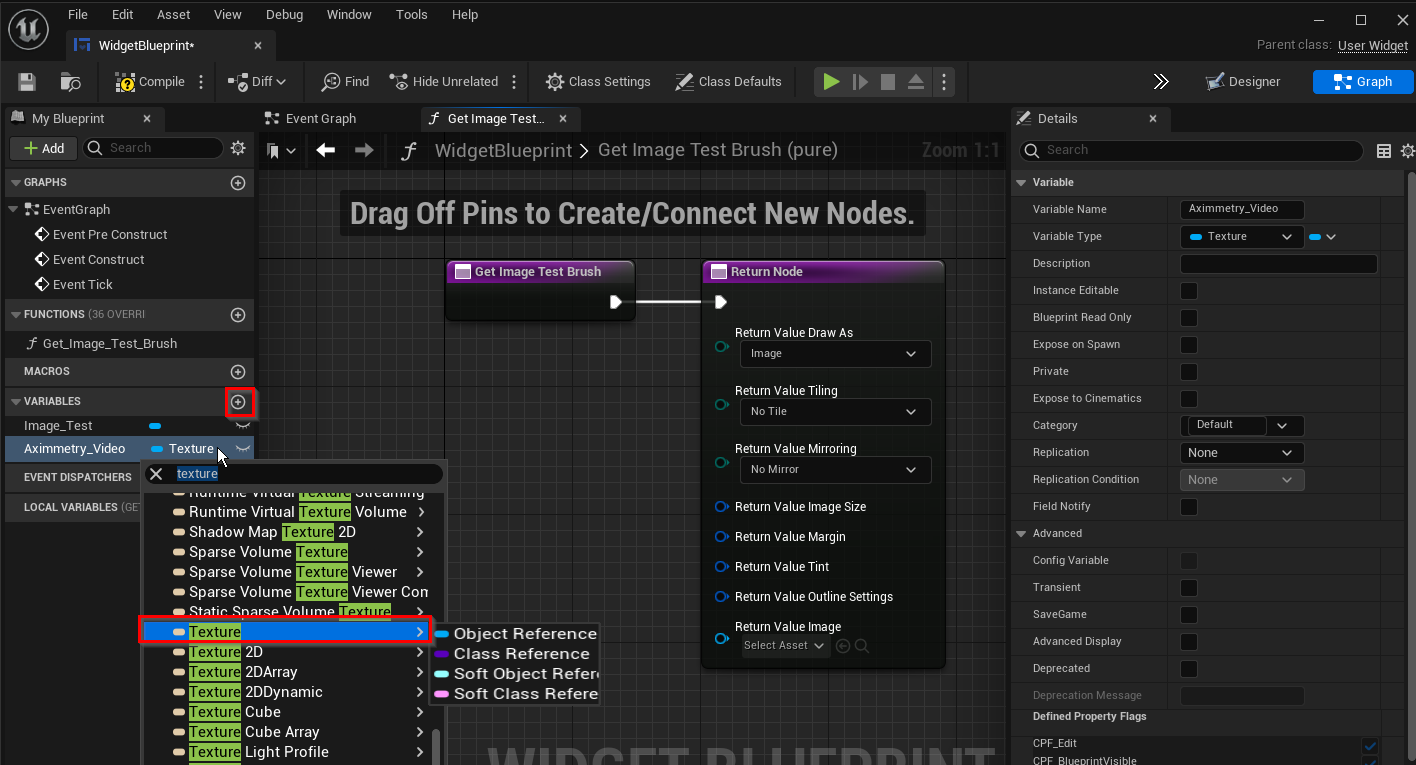
Then add a Texture variable to the Widget Blueprint. I named the variable Aximmetry_Video:

Drag and drop the Aximmetry_Video texture variable into the function. And connect the created Get Aximmetry_Video texture variable to the Return Value Image pin:

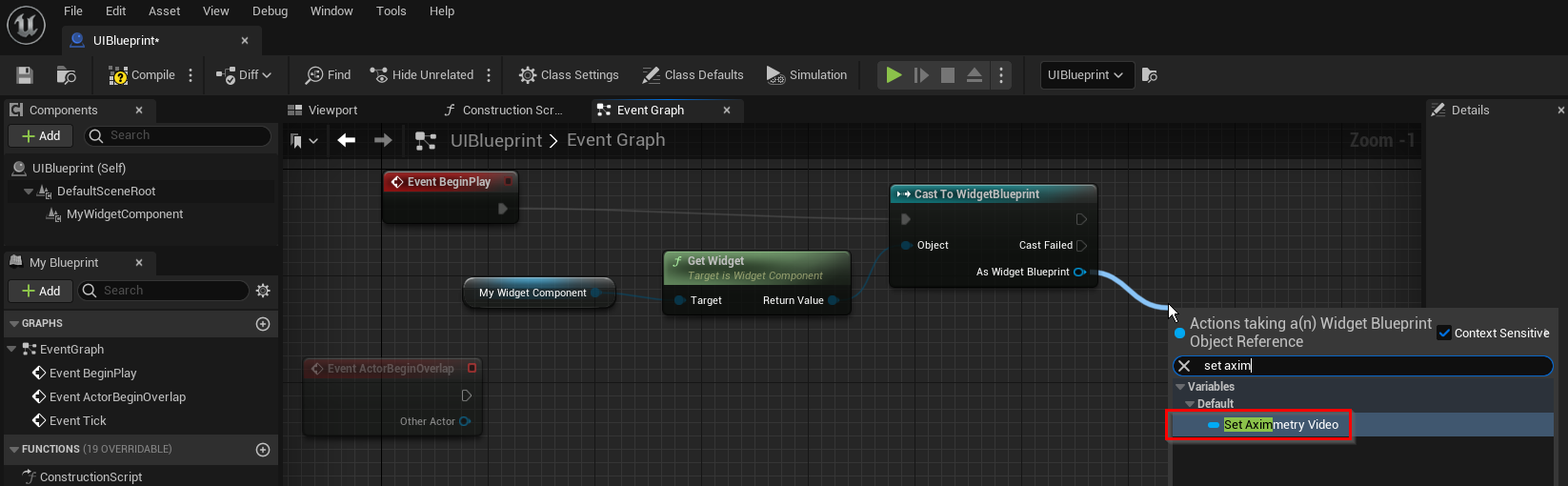
In your blueprint, get the Widget out of your Widget Component. From the Widget cast out the Widget Blueprint, in which you can set your Aximmetry_Video texture variable:

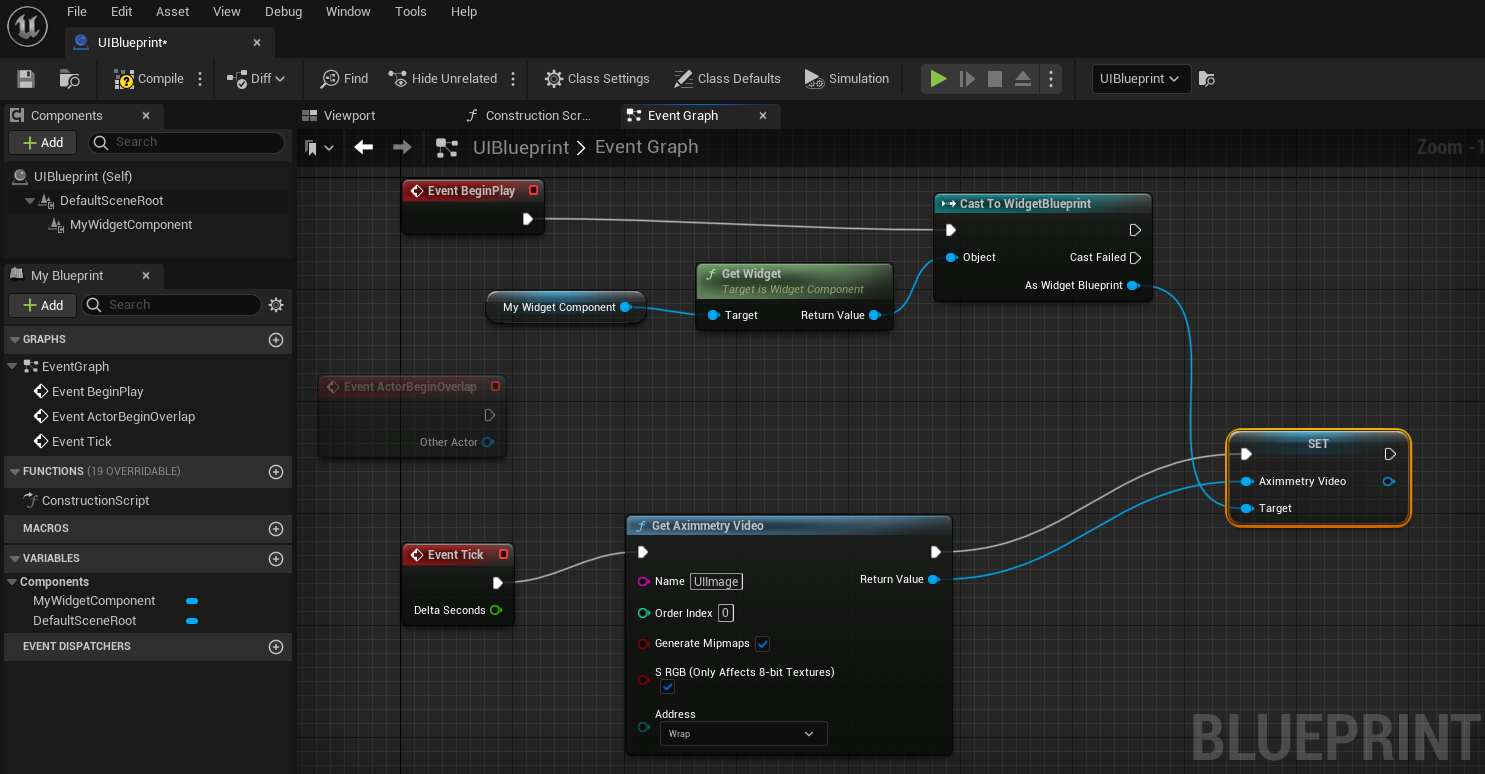
And now, you just only need to add the Get Aximmetry Video and connect it to the Set variable (Set Aximmetry_Video texture variable):

Note, the previous logic can also be done in the Level Blueprint, but there first you need to get the Widget Component from the Actor:

Warmest regards,