
Text is rendered broken in Aximmetry Beta
Comments
Hi Nicu,
I am guessing that is Unreal Text Render Actor and behind it is a virtual screen that is set to Translucent.
If so, this shouldn't happen. You could try if the text has the same behavior in front of other materials or if changing the virtual screen to opaque fixes it.
You can try using the non-beta Unreal 5 for Aximmetry (2022.5.0) and see if that fixes it.
Also, you should probably apply the text to the virtual screen's video in Aximmetry, if you are sending the virtual screen's video from Aximmetry. For example, Aximmetry has the Text Image and Text Format modules to render texts and the Blender and Placer modules to put the text on any video. Also, you can find various text examples in the [Common]:Compounds\Text\ folder.
Warmest regards,
@Eifert@Aximmetry Hello! I appreciate your answer! But it's my mistake! It is a video in which the text is rendered incorrectly! There is no problem with static images (jpg, png). Do you think you can help me with this? Many apologies for the mistake.
Hi Nicu,
The text is within the video then?
Then it is likely that it looks like that because of Anti Aliasing. If it is not already part of the video.
You should do these:
- Select the object.
- In the Detail window, go to the Rendering section.
- Enable Render CustomDepth Pass.
- Set CustomDepth Stencil Value to 32.
- Go to the material editor by double clicking the translucent material in the Content Browser.
- In the Details window, enable Translucency / Allow Custom Depth Writes.
- Set Material / Opacity Mask Clip Value to 0.
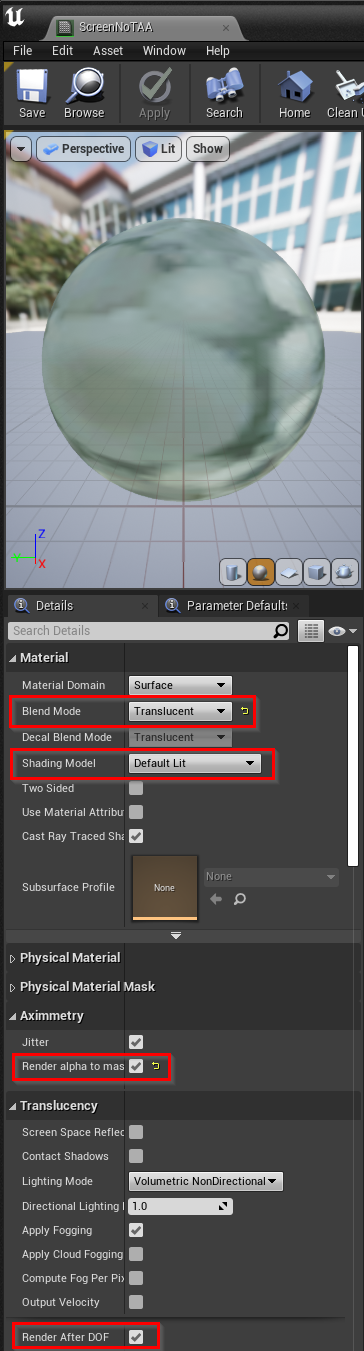
- And these are turned on:

These settings are based on this: https://aximmetry.com/learn/tutorials/for-aximmetry-de-users-unreal-engine-5/ue5-how-to-install-and-work-with-the-unreal-engine-based-de-edition/#setting-up-objects-in-front-of-the-billboard
Also, make sure you have the right Unreal project settings: https://aximmetry.com/learn/tutorials/for-aximmetry-de-users-unreal-engine-5/ue5-how-to-install-and-work-with-the-unreal-engine-based-de-edition/#converting-unreal-5-project-into-aximmetry-unreal-5-project
Warmest regards,
Can someone help me? Any suggestion?